
Recently a client needed some data from his influxdb linked to an Excel sheet. This can be achieved with a Power Query, from your Excel Workbook choose Data -> Get Data (Power Query) -> Blank query
Replace the existing code with the following code:
let url = "https://localhost:8086", orgName= "MyOrg", token = "MyOrganisation", query = Text.ToBinary(" from(bucket: ""climate"") |> range(start: -7d) |> filter(fn: (r) => r[""_measurement""] == ""climate"") |> filter(fn: (r) => r[""_field""] == ""humidity"" or r[""_field""] == ""temperature"") |> filter(fn: (r) => r[""deviceName""] =~ /U1/) |> pivot(rowKey: [""_time""], columnKey: [""_field""], valueColumn: ""_value"") |> keep(columns: [""_time"", ""deviceName"", ""humidity"", ""temperature""]) "), options = [ Headers = [ Authorization="Token " & token, accept="application/csv", #"content-type"="application/vnd.

Als Freelancer ist man verpflichtet eine rechtskonforme Finanzbuchhaltung zu führen. Es bestehen weitere Pflichten wie die EÜR in der Steuererklärung zu erklären und ggf. Pflichten für eine monatliche Umsatzsteuer-Voranmeldung (UStVA)
Diese 3 Punkte kann man mit der Kombination Lexware Office (ehemalig: lexoffice) und Smartsteuer mit ein paar wenigen Clicks selber erledigen.
Lexware Office hilft dabei die FiBu gesetzeskonform zu erledigen, zudem kann mit ein Paar Clicks die Umsatzsteuervoranmeldung direkt an das zuständige Finanzamt versendet werden.

Sossusvlei has become one of Namibia’s main tourist attractions. It is located in the South Western part of the Country and the closest “town” is Sesriem. I say “town” because this literally only consists of a petrol (gas) station. Sossusvlei is located in the Namib Desert, the oldest and driest desert in the world. It is located at the end of a river which is called the Tsauchab. The Tsauchab river flows from the Naukluft mountains and ends where the dunes start to become bigger and bigger. Here for many years water collected and formed several clay pans among which are Deadvlei and Sossusvlei.

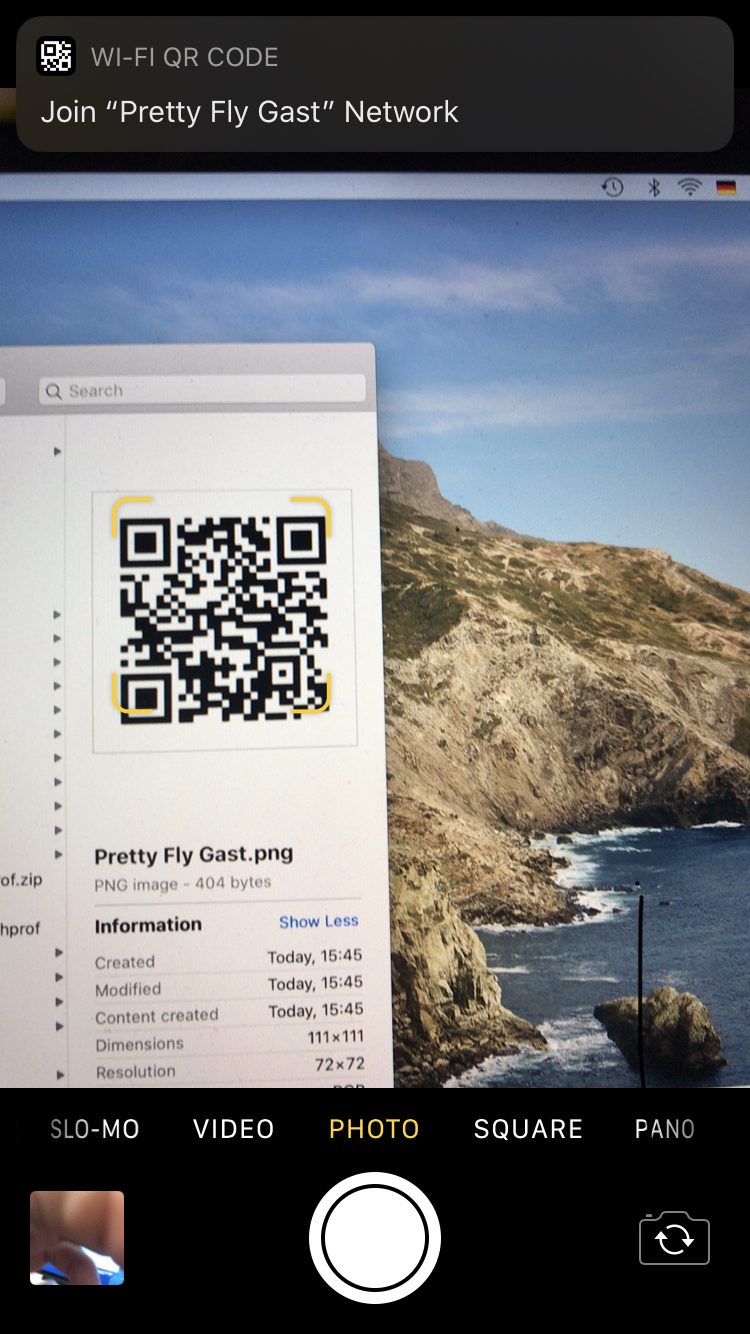
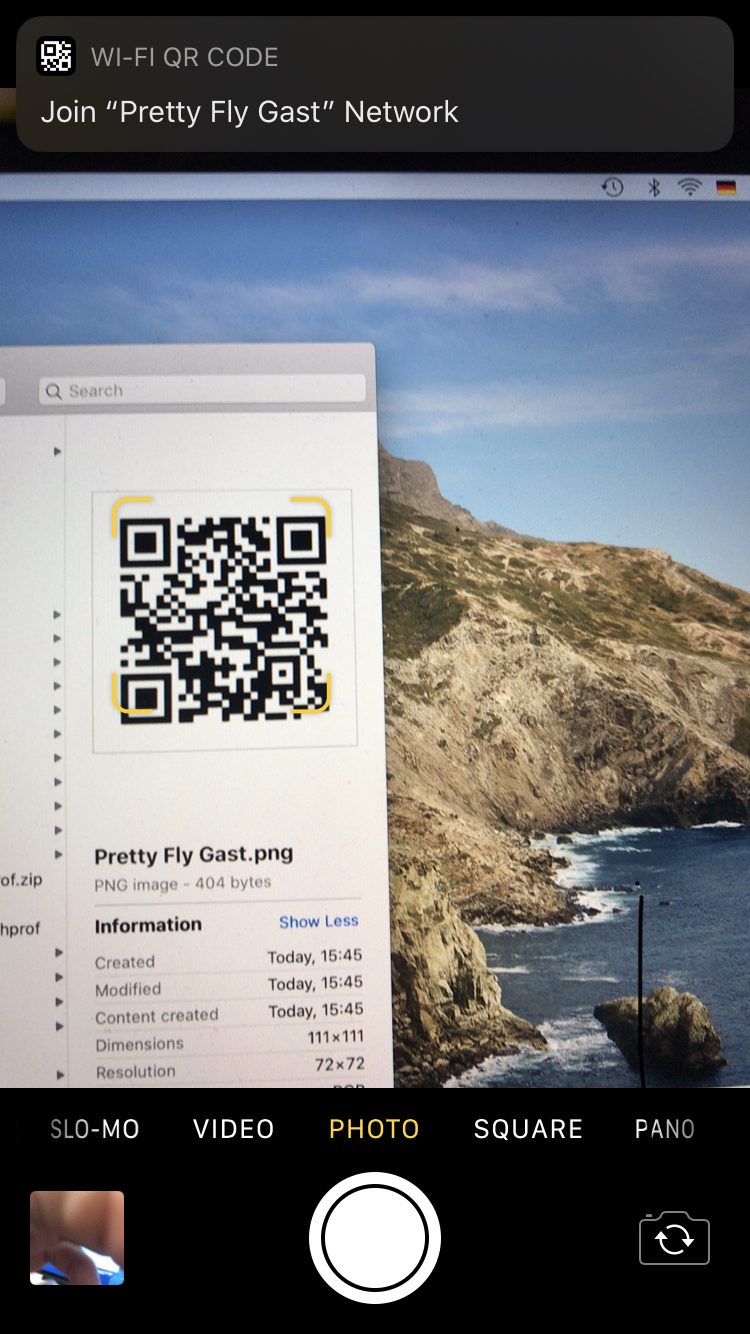
It’s possible to generate a QR code that you can use to connect to the WiFi without having to manually enter the password. To do this you can use this open-source website, or preferably, you can use the qrencode cli tool.
To install qrencode on MacOS you can use homebrew.
brew install qrencode Then to generate the QR code
qrencode -o wifi.png "WIFI:T:WPA;S:<SSID>;P:<PASSWORD>;;" Replace with your Network Name and with your password and you are good to go.
Background We have a SSR Angular application hosted on AWS. The Lambda function renders the requested page in front of an Api Gateway. We use serverless and an nodejs express server to render the requested page or resource.
This error kept showing up when accessing our lambda serverless angular build from multiple regions simultaneously:
{ Error: connect ENOENT /tmp/server-q2r7kv33bik.sock at Object._errnoException (util.js:1022:11) at _exceptionWithHostPort (util.js:1044:20) at PipeConnectWrap.afterConnect [as oncomplete] (net.js:1198:14) code: 'ENOENT', errno: 'ENOENT', syscall: 'connect', address: '/tmp/server-q2r7kv33bik.

Lauch aws light sail instance connect via ssh sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1 && sudo /opt/bitnami/ctlscript.sh restart apache to enable https: sudo /opt/bitnami/bncert-tool and follow the prompts Install “YooTheme pro” theme Download the Wordpress theme from https://yootheme.com/pro Install and active the theme To add your API Key select “Customize” -> “Settings” -> “Api Key”: Enter your api key here, and publish the changes Add static pages with yootheme demo content Go to “Homepage Settings” -> Select “A static page” -> “Add New Page” -> name it “home” or what ever you like Go back, select “Builder” -> “Library” and select demo page you want to have, publish the changes and you can start customising the pages Repeat step 8 as many times as you require :)
We are busy migrating our web app from AngularJS 1.6 all the way up to Angular 7.
For this we needed to migrate our ImageEditor module which allows users to customise images in the web app. For this module we relied on the TUI image editor plugin.
Since this module is not needed on bootstrap we decided to lazy load it and wanted to have the vendors lazy load as well to optimise our apps startup time.

How to render Angular page for google search bot Recently I got the following preview for a website which was build using Angular 7.
Google shows this as a preview: (blank screen for “This is how Googlebot saw the page:” and “This is how a visitor to your website would have seen the page:”)

This was not what I signed up for.
This is a simple example of how you can use nodejs to generate a sitemap for your Angular application. Since Google can now index Angular application a sitemap helps the crawlers to find all your pages.
I wanted to connect directly to our database to generate urls for dynamic pages. This was easily setup using our existing VPC and running the function inside of the VPC.

Seriously, whyyy??? 🤬🤬😡
So this is the current state:
https://litmus.com/community/discussions/7148-how-litmus-didn-t-use-tables-for-its-first-email-newsletter-of-2018
We can do one column email layouts without using any tables. And its all because Microsoft Outlook uses Word to render html mails..